Google Chromeのキャッシュ無効化
WordPressにAmazonの広告を張り付けるために、「Associates Link Builder」を導入し、テンプレートのカスタマイズをするためにCSSを書き換え、borderというコマンドでAmazonリンクに枠を付け加えて、その確認をGoogle Chromeで確認を行なったが、最初は反映されていたが細かな変更を加えながらプレビューということを繰り返していても変更箇所が反映されず、CSSの記述の何が悪いのか全く分からず、ハマってしまった。Google Chromeのアドレスバーにある更新マークをクリックしても変化が見られず、ずっと悩んでいた。
試しにIEでCSSの変更の確認を行ったら修正に応じた表示がされていたため、Google Chromeの問題であると気が付いた。
Google Chromeのキャッシュをクリアすると変更が反映されることが分かったが、毎回手作業でクリアするのは面倒であるため、キャッシュするのを無効にして毎回情報を取り込みなおすという設定に変更した。そのやり方は、
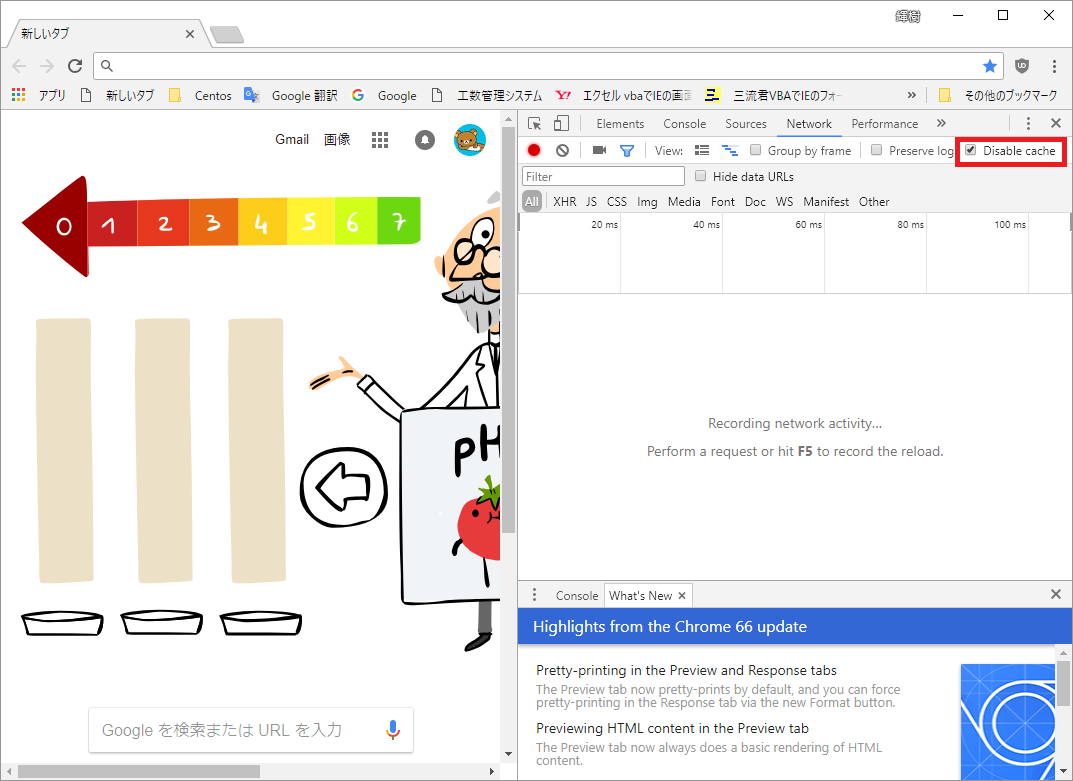
Google Chromeで「F12」キーを押して、上のメニューのところの「Network」タブをクリックして、その下にある「Disable cache」のチェックボックスにチェックを入れて有効にした。

設定が終わったらまた「F12」キーを押しても良いし、×で閉じても良い。
















![横浜中華街[悟空]](https://hobby.mydns.jp/teruki.wp/wp-content/uploads/2018/06/389525484_156-150x150.jpg)
ディスカッション
コメント一覧
まだ、コメントがありません