WordPressのhttpからhttpsへリダイレクトの注意点
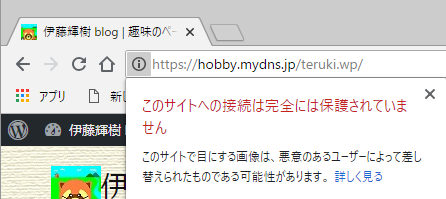
CentOS7のSSL化によって、WordPressもhttpからhttpsへリダイレクトされるようになったのですが、Google Chromeブラウザでは「完全には保護されていません」とメッセージが出てしまいます。ただ、IEではメッセージが出ません。

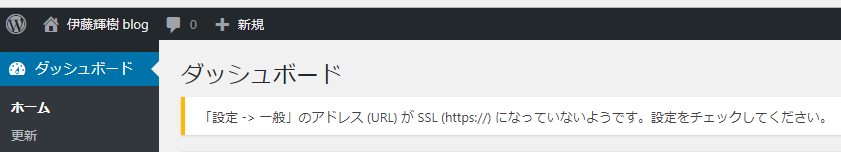
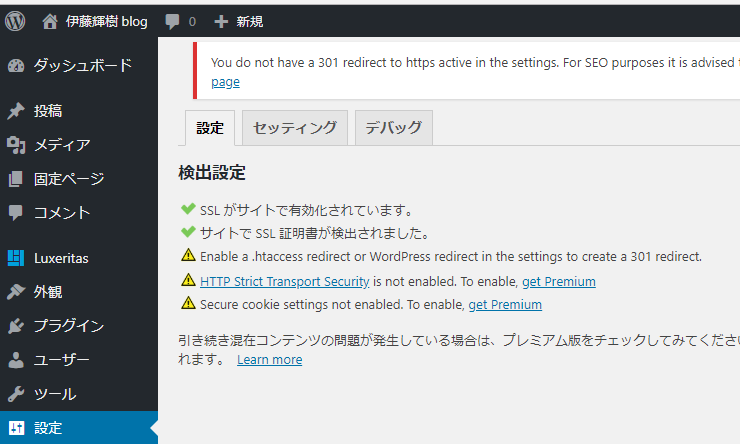
WordPressのダッシュボードにも下記のメッセージが出ていました。


http://からhttps://へ設定を変えてみると、Wordpressの方のメッセージは消えましたが、Google Chromeブラウザのメッセージは変わっていません。

※SSL証明書作成時のDocumentRoot /var/www/htmlのパスとWordpressのデータの場所が違うため証明書が効かないのかな?と思いましたが、これは関係なかったようです。
■【Wordpressのソースのhttp://からhttps://の文字の書き換えが必要でした】
Wordpressのプラグインを導入して何度も修正をかけました。
最後までプラグインでの対応ができなかったのがテーマで設定した画像のパスの修正でした。これはテーマの画像設定で画像を再設定したことで対応できました。解決に至るまでの経緯を記します。
◇「Really Simple SSL」プラグインを使用

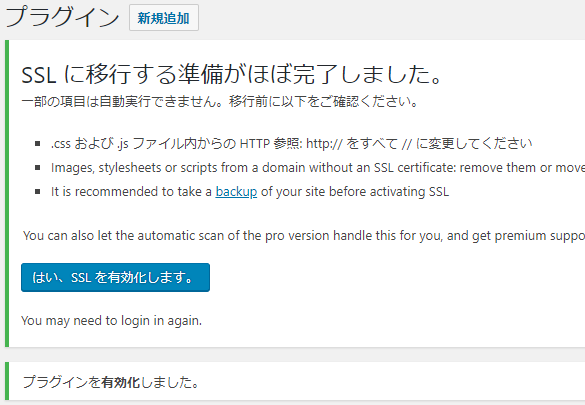
インストールして「有効化」にしたら下の図が出ました。

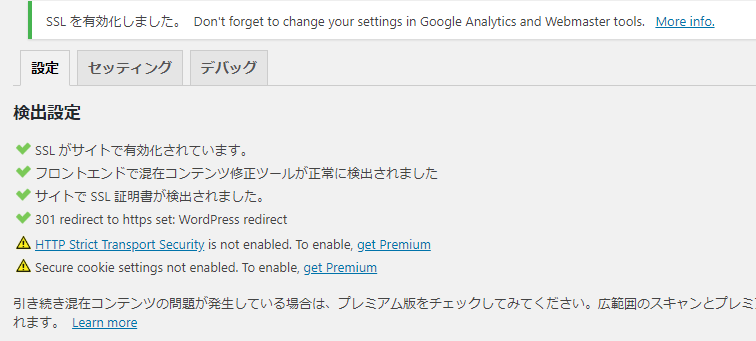
「SSLを有効化」しました。
「設定」→「SSL」から確認した画面は次のようになっていました。

!マークの部分が残りました。

※試しに、このプラグインによって追記された~public_html/wordpress/.htaccess内の太字部の記述を消したら警告メッセージが出ました。
![]()
「public_html/wordpress/.htaccess」
——————
# BEGIN rlrssslReallySimpleSSL rsssl_version[3.0.5]
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}/$1 [R=301,L]
</IfModule>
# END rlrssslReallySimpleSSL
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /teruki.wp/
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /teruki.wp/index.php [L]
</IfModule>
# END WordPress
——————
↓最終的に.htaccessは以下の記述で落ち着いた。
| 1 | <IfModule mod_rewrite.c> |
| 2 | RewriteEngine on |
| 3 | RewriteCond %{HTTPS} !=on [NC] |
| 4 | RewriteRule ^(.*)$ https://%{HTTP_HOST}/$1 [R=301,L] |
| 5 | RewriteBase /teruki.wp/ |
| 6 | RewriteCond %{REQUEST_FILENAME} !-f |
| 7 | RewriteCond %{REQUEST_FILENAME} !-d |
| 8 | RewriteRule . /teruki.wp/index.php [L] |
| 9 | </IfModule> |
上記の意味は、次のようになっています。
| 1 | mod_ rewriteのコードを記述するためのモジュールが利用できる場合に2~8行目を実行する。 |
| 2 | mod_rewriteの機能を有効化する。 |
| 3 | httpsではない場合に4行目のRewriteRuleを実行。[NC]は大文字小文字を区別しないという意味。 |
| 4 | リダイレクト実施。R=301は移管したページへユーザーを誘導するコード。Lで3行目の条件を終了。 |
| 5 | Rewrite処理後にベースとなるURLの指定。 |
| 6 | ファイルが存在しない場合8行目を実行する。 |
| 7 | ディレクトリが存在しない場合8行目を実行する。 |
| 8 | 6,7行目の条件に該当する場合は、すべて「/index.php」を参照させるという意味。Lで6,7行目の条件を終了。 |
| 9 | 2~8行目の範囲を閉じる。 |

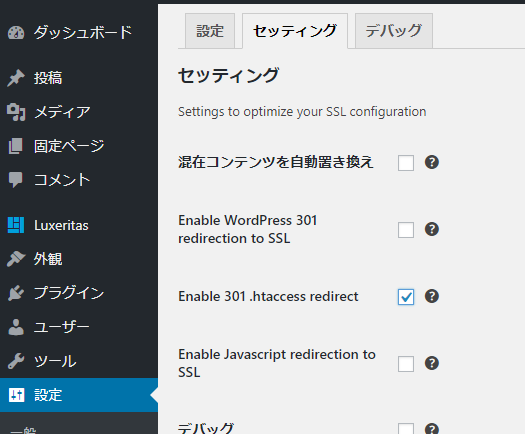
ただ、次のオプションを入れて「保存」した後は自動的に再挿入してくれました。

△ただ、まだ、Google Chromeブラウザでは「完全には保護されていません」とメッセージが出ています。次に試したのが、
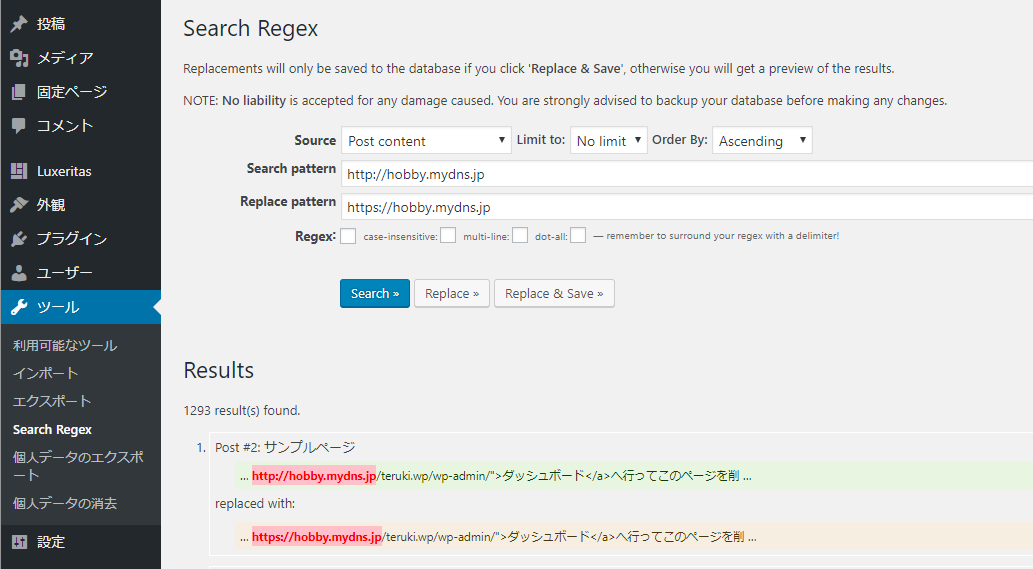
◇「Search Regex」プラグインを使用

「ツール」→「Search Regex」を利用して一括文字置換でhttp://→https://に変換しました。
※ドメイン名まで含めて検索を掛けないと、他のリンクのURLまで書き換わってしまいます。
・Search pattern:http://hobby.mydns.jp
・Replace pattern:https://hobby.mydns.jp
・「Replace」ボタンだけでは変換イメージだけが表示されるのみで変換はされません。
・確認して問題ないようなら「Replace&Save」で変換します。

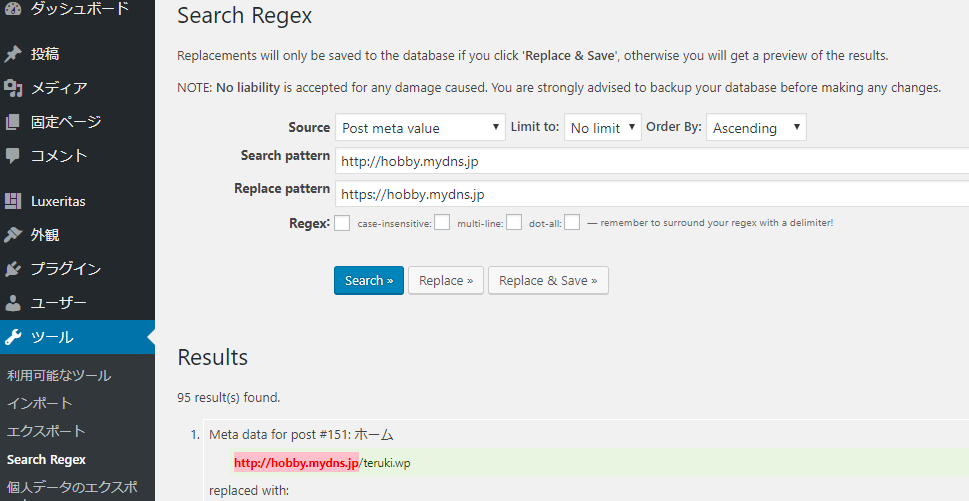
最初「Source」:Post Contentでやりましたが、まだ未変換がありましたので、:Post meta valueというように切り替えながら確認して、変換していきました。

△ただ、まだ、Google Chromeブラウザでは「完全には保護されていません」とメッセージが出ています。次に試したのが、
◇「SSL Insecure Content Fixer」プラグインを使用

「設定」→「SSL Insecure Content Fixer」で「シンプル」とか色々変えながら変換していきました。
△ただ、まだ、Google Chromeブラウザでは「完全には保護されていません」とメッセージが出ています。
Wordpressのサイトをブラウザのソースコードの表示でhttp://hobby.mydns.jpで検索して、残っている部分を見ました。
テーマで設定した部分の画像のパスが書き換わらずに残っていたので、テーマの設定で、画像の張り直しをしていきました。

こんなふうにいろいろ試して、どのやり方が正解だったのか良くわからなくなってしまいましたが、何とか「保護された通信」として認識するようになりました。

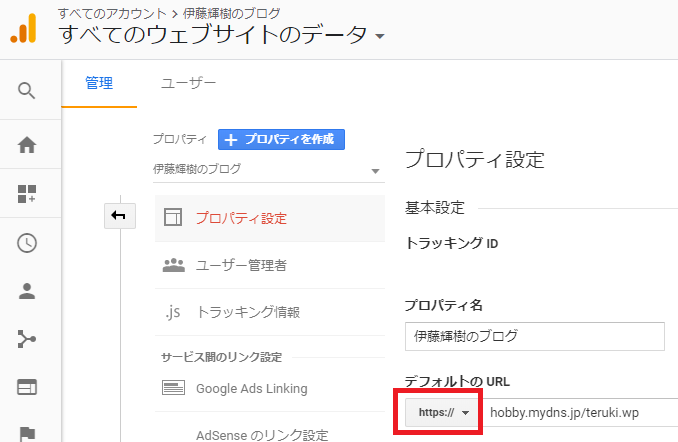
最後にgoogleのトラッキング設定も変えておきました。


















ディスカッション
コメント一覧
まだ、コメントがありません